
개요
- 디자인 시스템 업데이트로 라이트모드가 추가되었다.
- 현 프로젝트에서 sass를 사용하고 있고, 컬러테마는 다크테마 1개만 사용하고 있는데 여기에 라이트 테마를 추가해보자.
- 추가로 라이트, 다크 모드 토글 기능도 구현해보자.
진행
- 라이트모드 파일 추가
// src/constants/_colors-light.scss
// BLUE
$C_BLUE_10: #162b57;
$C_BLUE_20: #1d3b75;
$C_BLUE_30: #23468c;
$C_BLUE_40: #2b55ab;
$C_BLUE_50: #3366cc;
$C_BLUE_60: #3b77ed;
$C_BLUE_70: #548dff;
$C_BLUE_80: #8ab1ff;
$C_BLUE_90: #c9dbff;
$C_BLUE_100: #e0ebff;
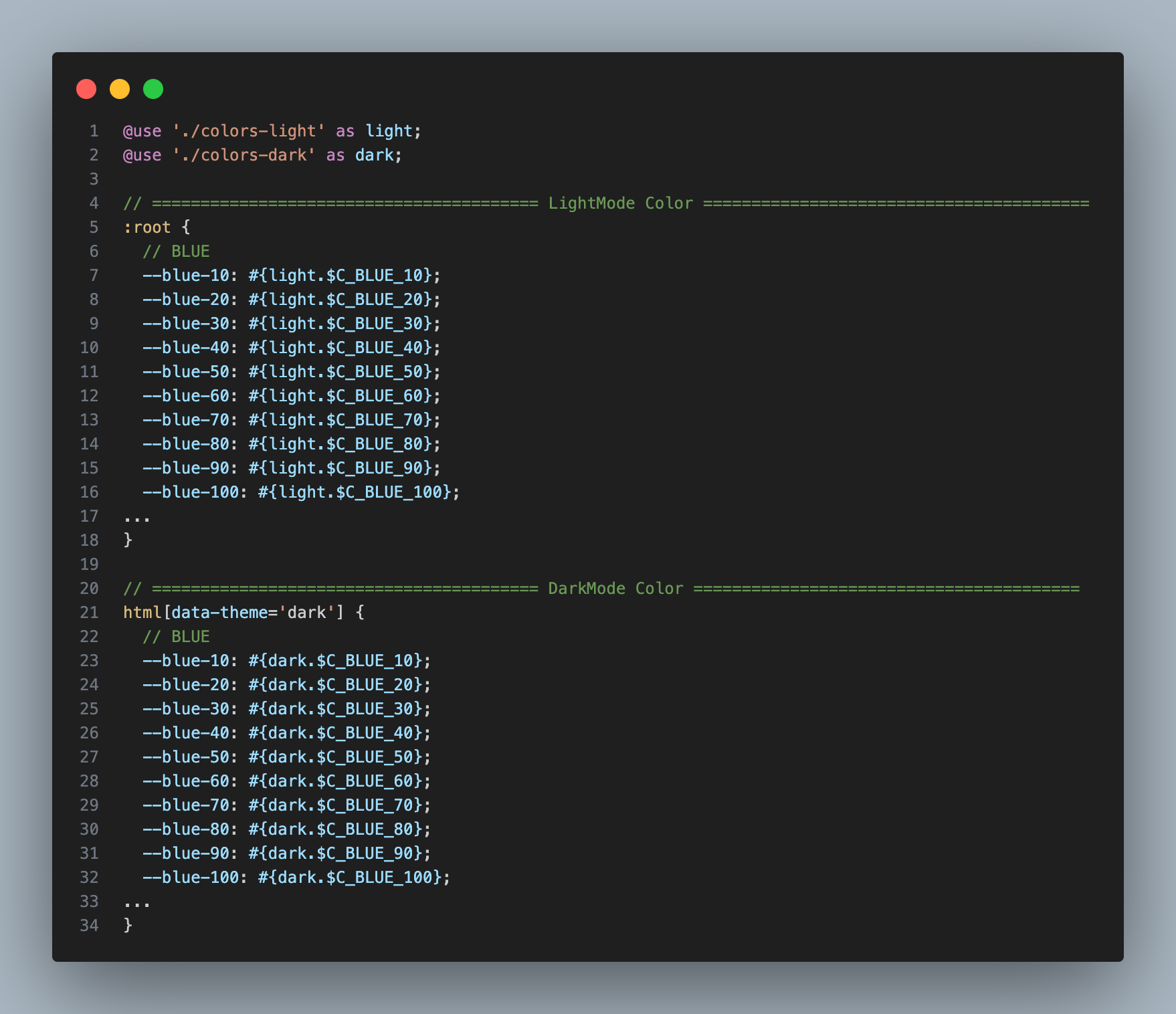
...- _theme.scss 파일 추가
_theme.scss 파일은 색상 변수를 라이트, 다크모드에 따라 다르게 적용하는 파일이다.
_theme.scss 파일의 경로는 src/styles/constants이다.

- entry point에 추가하기
_theme.scss 파일을 최상단 엔트리포인트에 1회만 추가해준다.
// src/styles/_theme.scss
@use 'src/styles/constants/theme' as *;
..._theme.scss 파일에서 1회만 추가하고 global.scss 파일에서 @import를 사용하여 전역으로 사용한다.
// src/styles/global.scss
@import 'theme';
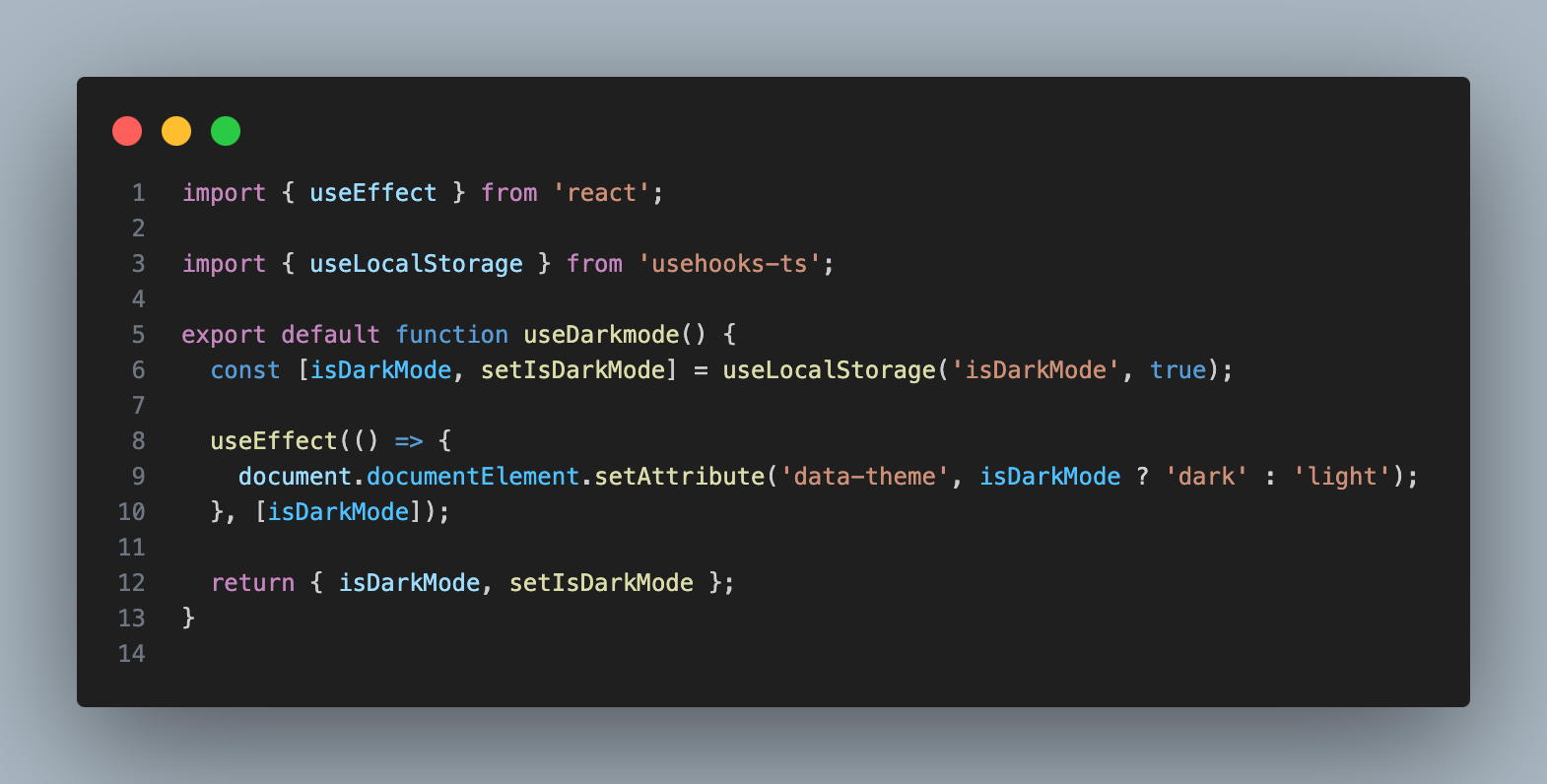
...- 토글 기능 추가
라이트, 다크 모드를 제어할 토글 기능을 추가한다. 새로고침해도 유지되어야 하므로 로컬스토리지에 저장하고 hook을 통해 구현하였다.


'Frontend' 카테고리의 다른 글
| [R3F] 3D 객체 겹쳐보이는 이슈 z-fighting 해결하기 (0) | 2025.03.04 |
|---|---|
| [React] SPA에서 페이지 이탈 감지하기 (0) | 2024.12.12 |
| [Storybook] 라이트모드, 다크모드 토글 기능 추가하기 (0) | 2024.06.10 |
| "jsx-a11y/no-noninteractive-element-interactions" 에러 해결 (0) | 2024.05.11 |
| [React] BrowserRouter vs HashRouter 비교 (0) | 2024.05.08 |


