프론트엔드 개발자에게 필요한 스킬 중 CSS는 단연 빼놓을 수 없는 스킬이다.
박스 모델은 CSS의 기초 중의 기초이다. 어떻게 CSS가 적용되는지 이해하기 위해서는 박스 모델에 대한 이해가 있어야 한다.
Box Model(박스모델) 이란?
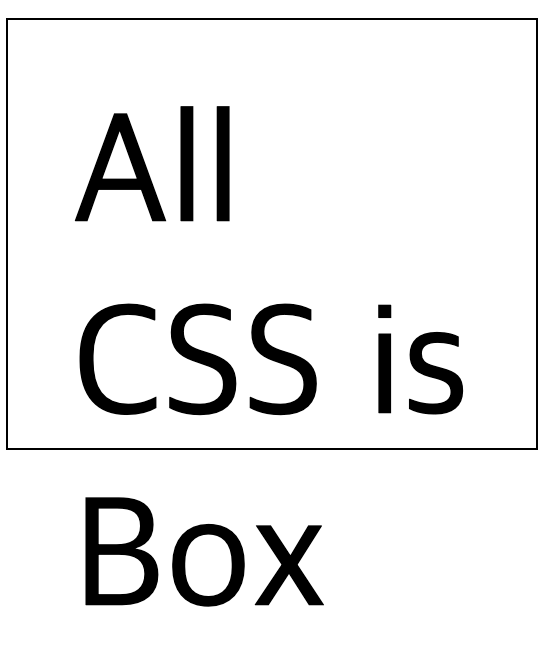
CSS를 사용할 때 기억해야할 것은 바로 CSS로 작성하는 모든 것이 박스라는 사실이다.
<style>
p {
width: 200px;
height: 150px;
font-size: 5rem;
padding: 2rem;
border: 1px solid black;
}
</style>
<body>
<p>All CSS is Box</p>
</body>
박스모델을 모르고 CSS를 작성할 경우, 위 사진과 같이 컨텐츠가 벗어나는 문제를 마주할 수 있게 된다.
위 경우에서 width 속성을 'min-content'로 적용하게 되면 박스 크기를 내부 컨텐츠의 크기만큼 width를 가지게 되어 문제를 해결할 수 있다.

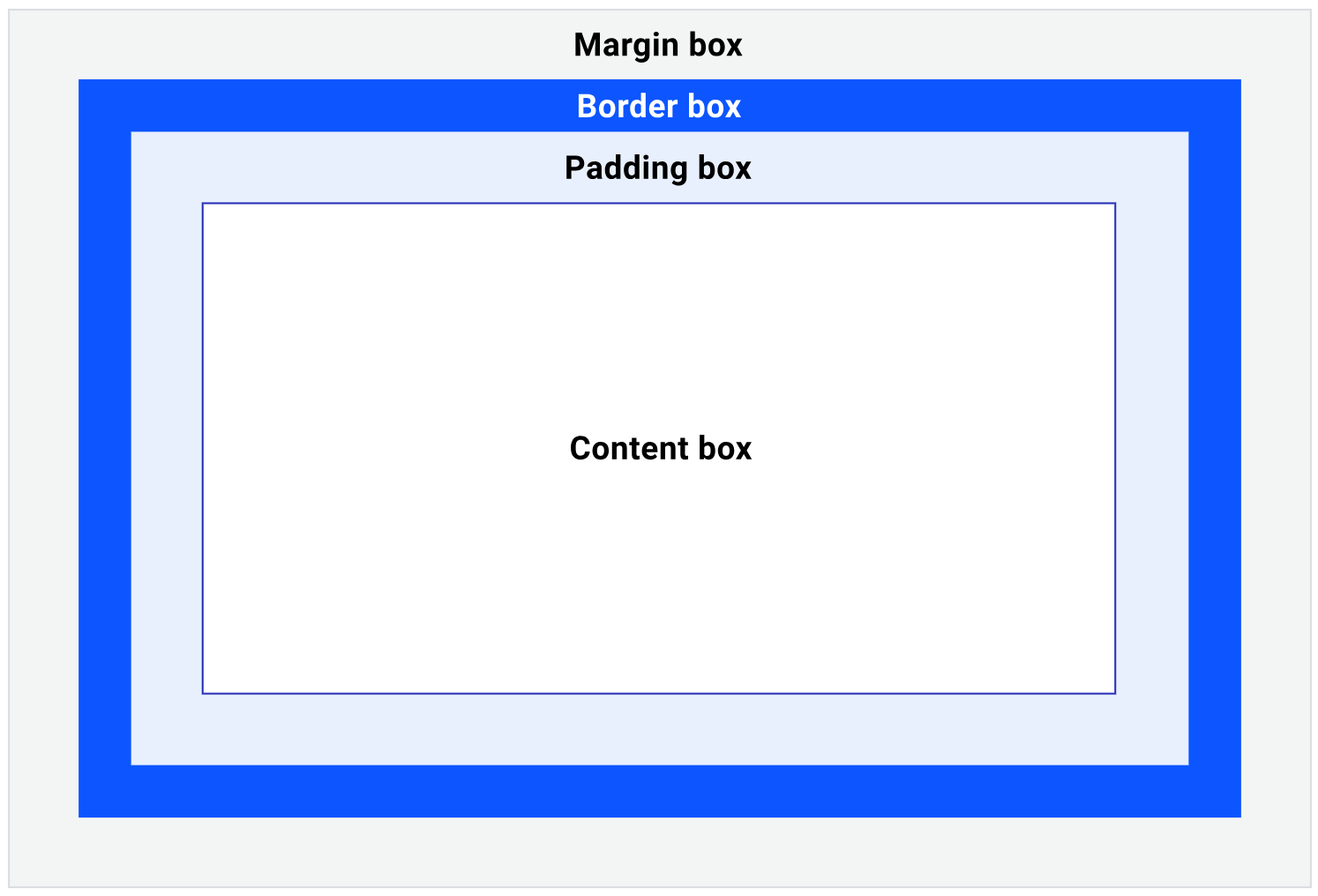
박스모델은 컨텐츠 영역, 패딩 영역, 보더 영역, 마진 영역으로 구성된다.
패딩 박스는 박스의 배경을 포함한 공간으로 볼 수 있고 스크롤바도 이 공간을 차지하게 된다.
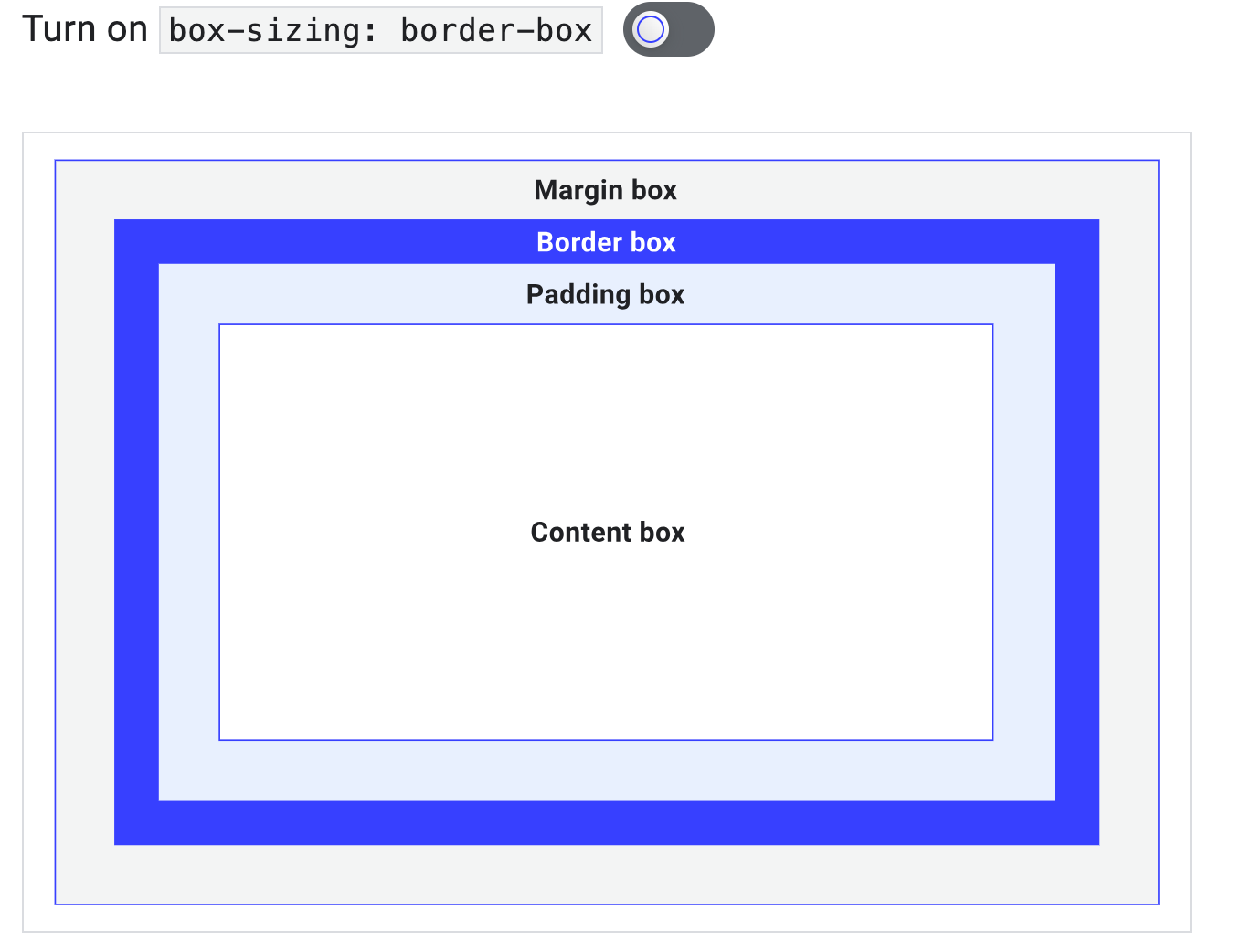
Box sizing 이란?
Box sizing 속성은 박스 크기를 계산하는 방법을 설정하는 CSS 속성이다.
기본 값은 'content-box' 속성으로, 이는 width, height로 컨텐츠의 너비를 설정하고, padding 및 margin을 설정하면, 컨텐츠 박스에 추가되는 계산 방식을 의미한다.

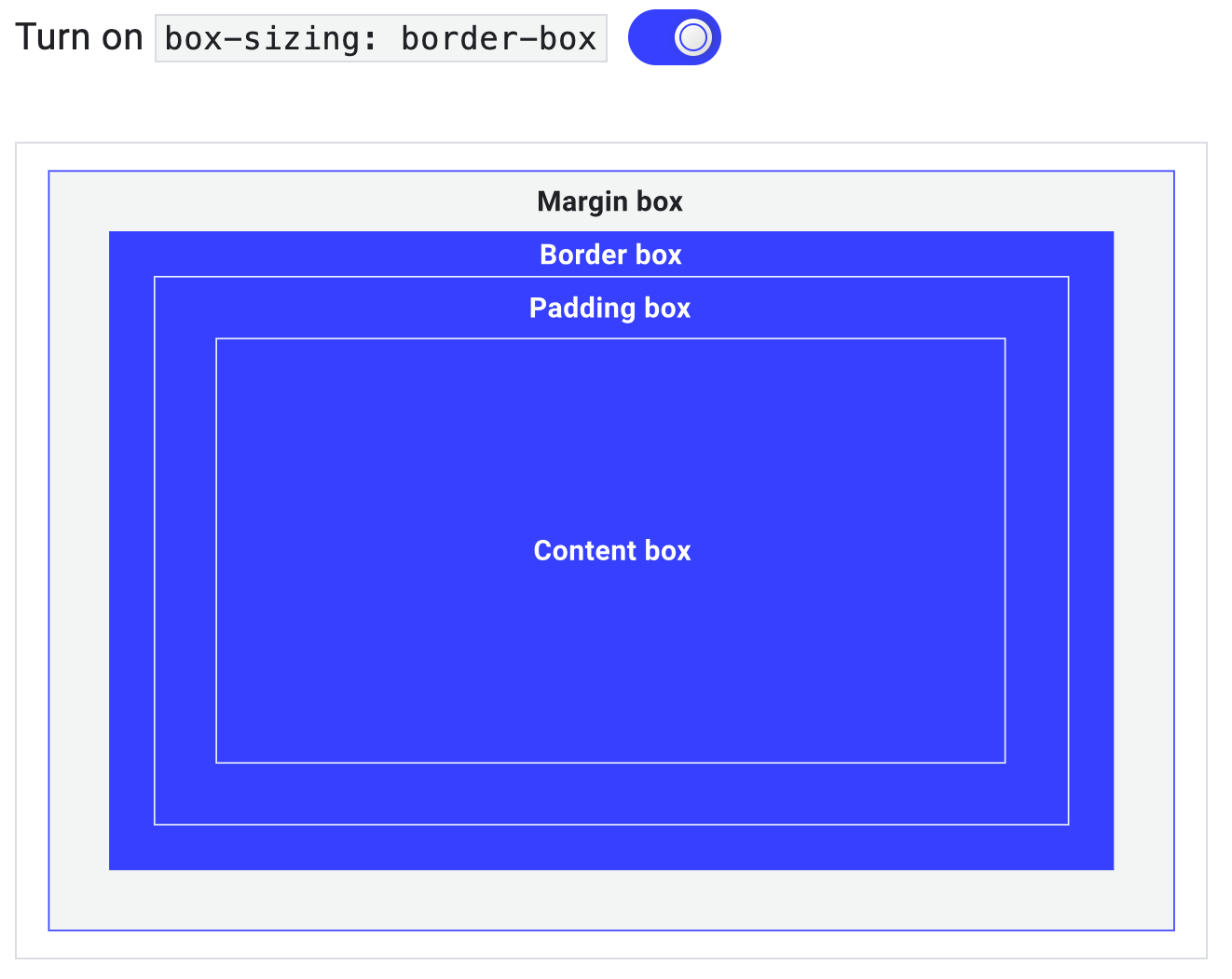
또 다른 속성으로는 'border-box' 속성이 있다.
'border-box' 속성은 width, height, padding, border 값을 모두 컨텐츠 영역으로 계산하는 방식을 말한다.

CSS 작업을 할 때, 사용자가 계산하기 편한 방식은 border-box 방식이므로, 다음 속성을 추가하여 모든 요소가 border-box 속성을 적용되기 해준다.
*,
*::before,
*::after {
box-sizing: border-box;
}'Frontend' 카테고리의 다른 글
| [React] BrowserRouter vs HashRouter 비교 (0) | 2024.05.08 |
|---|---|
| 정규표현식에 변수값 사용하기 (0) | 2024.04.24 |
| input 태그 autocomplete(자동완성) 기능 알아보기 (1) | 2023.12.21 |
| [Frontend_Roadmap] DNS 작동원리 (0) | 2023.11.18 |
| [Frontend_Roadmap] Web Hosting(웹 호스팅) 이란? (0) | 2023.11.17 |

